【全栈之路】web api权限拦截
使用AOP编程来实现权限验证功能。

最近接手了App服务器重构的工作,已经N久没有写.net程序的我也要试着把以前的东西一点一点捡回来。目前使用的技术是web api2,这是一个类似与aps.net MVC的东西,可以说其实就是一个东西,它相比于MVC,应该可以叫MC,因为它没有视图,是一个纯接口类型的项目,这样用来做后台服务器的接口再好不过了。
想到很久以前,刚刚开始学习编程,做一个权限管理和验证,使用最笨的方法,需要在每个方法里面写上验证的代码,判断用户的权限,这种代码的冗余问题非常严重,到后来了解了AOP面向切面编程,才知道原来还可以有过滤器这个东西,正在被广泛使用在权限控制,身份验证,日志记录等等很多用途上。
ASP.NET Web API 特性
ASP.NET Web API 包含下列特性:
1.先进的 HTTP 编程模型: 使用新的强类型的 HTTP 对象模型直接操作 HTTP 请求和响应, 在 HTTP客户端使用相同的编程模型和 HTTP 管道;
2.支持路由: Web API 完整支持 ASP.NET 路由, 包括路由参数和约束。 此外, 到动作的映射支持约定, 从此将不再需要向类或者方法添加类似于 [HttpPost] 之类的属性;
3.内容协商: 客户端与服务端可以一起决定 API 返回数据的格式。 默认支持 XML, JSON 以及 Form URL-Encoded 格式, 可以扩展添加自定义格式, 甚至可以替换掉默认的内容协商策略;
4.模型绑定与验证: 模型绑定器可以轻易地从 HTTP 请求中提取数据并转换成在动作方法中使用的 .Net 对象;
5.过滤: Web API 支持过滤, 包括总所周知的 [Authorize] 过滤标记, 可以为 Action 添加并插入自定义过滤, 实现认证、异常处理等;
6.查询聚合: 只要简单的返回 Iqueryable
7.改进的 Http 细节可测试性: Web API 不是将 HTTP 细节设置到一个静态的 Context 对象上, 而是使用 HttpRequestMessage 和 HttpResponseMessage 实例, 可以使用这些对象的泛型版本为这些 Http 类型添加自定义类型;
8.改进的依赖反转 (IoC) 支持: Web API 使用 MVC Dependency Resolver 实现的服务定位器模式在不同的场景下来获取实例;
9.基于代码的配置: Web API 单独使用代码完成配置, 从而保证了配置文件的整洁;
10.自托管 (Self-Host) : Web API 除了可以托管在 IIS 中, 还可以托管在进程中,依旧可以使用路由以及其它的特性。
从上面的介绍中可以看出wei api可以通过标记/特性,使用过滤器的方式来进行深入到方法的操作,这样做的好处是:便捷,非常的便捷,就让我们来看看吧~
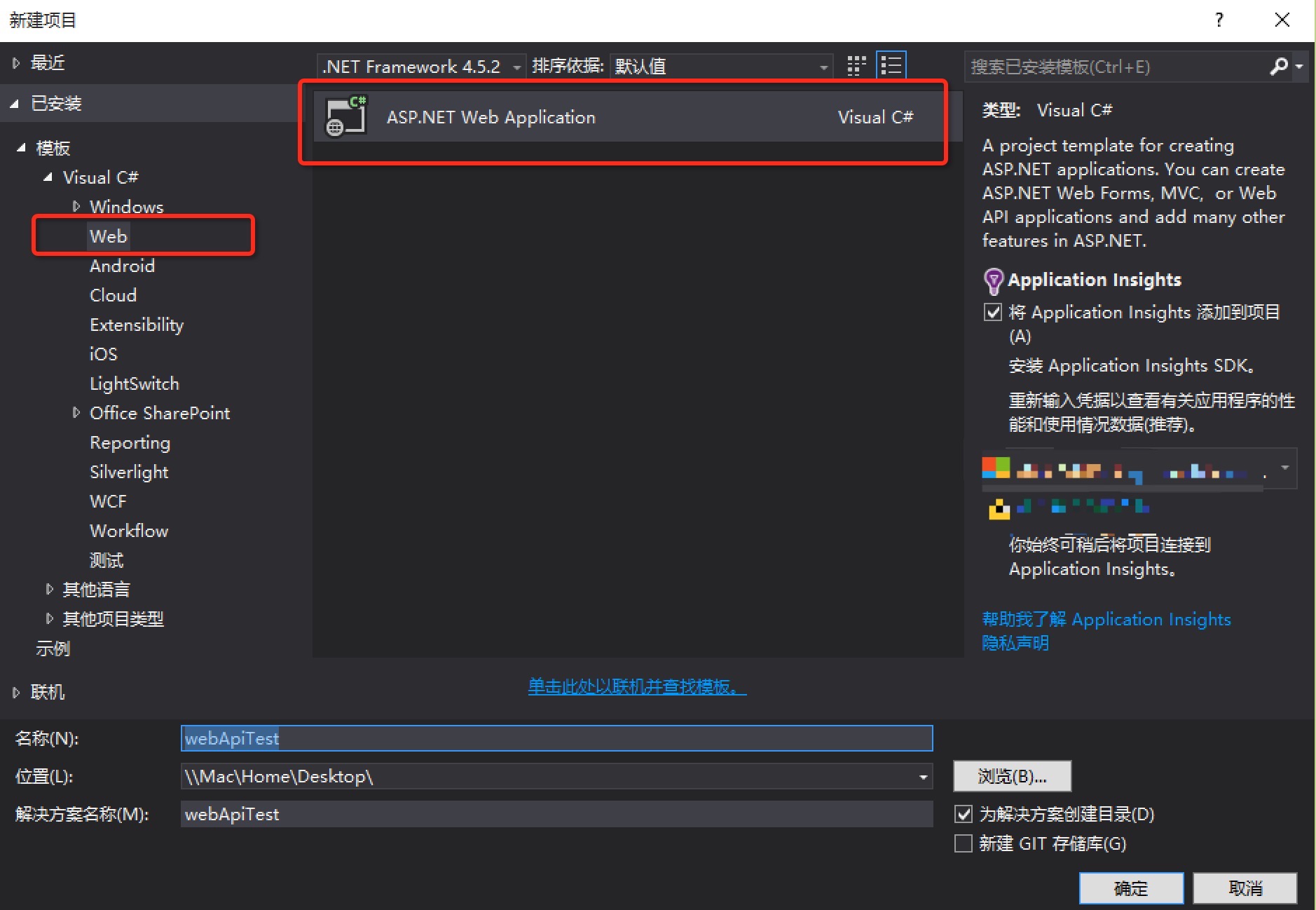
1、新建一个asp.net web的工程

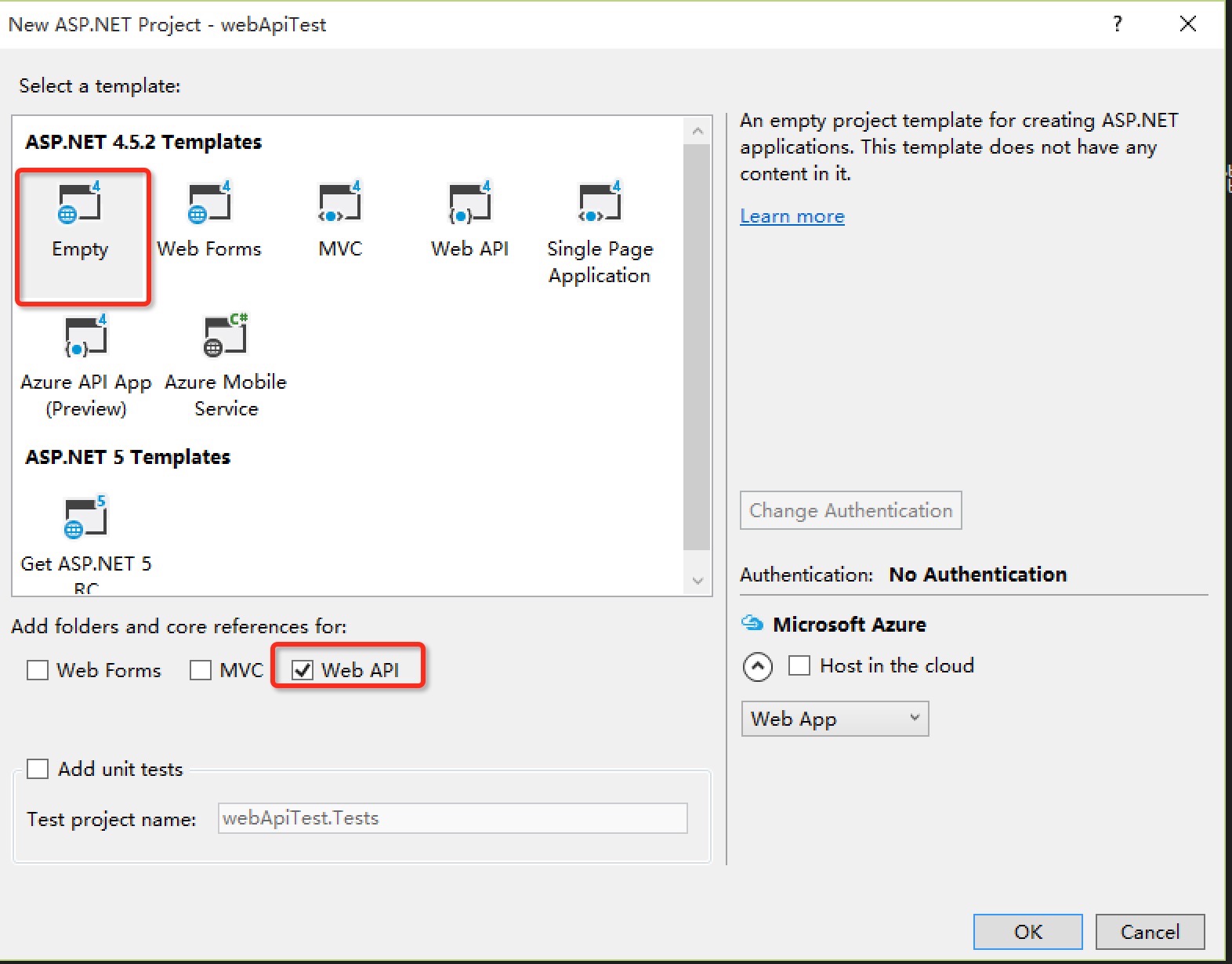
2、选择Empty 勾上web api

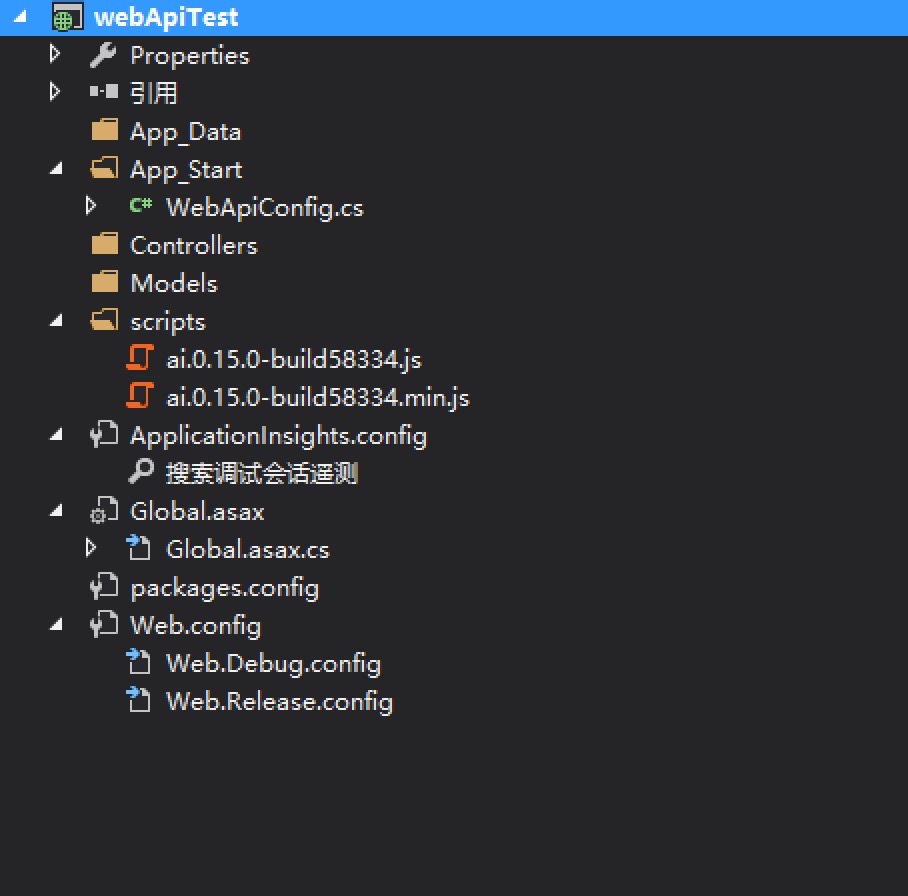
3、一个建好的空的web api项目

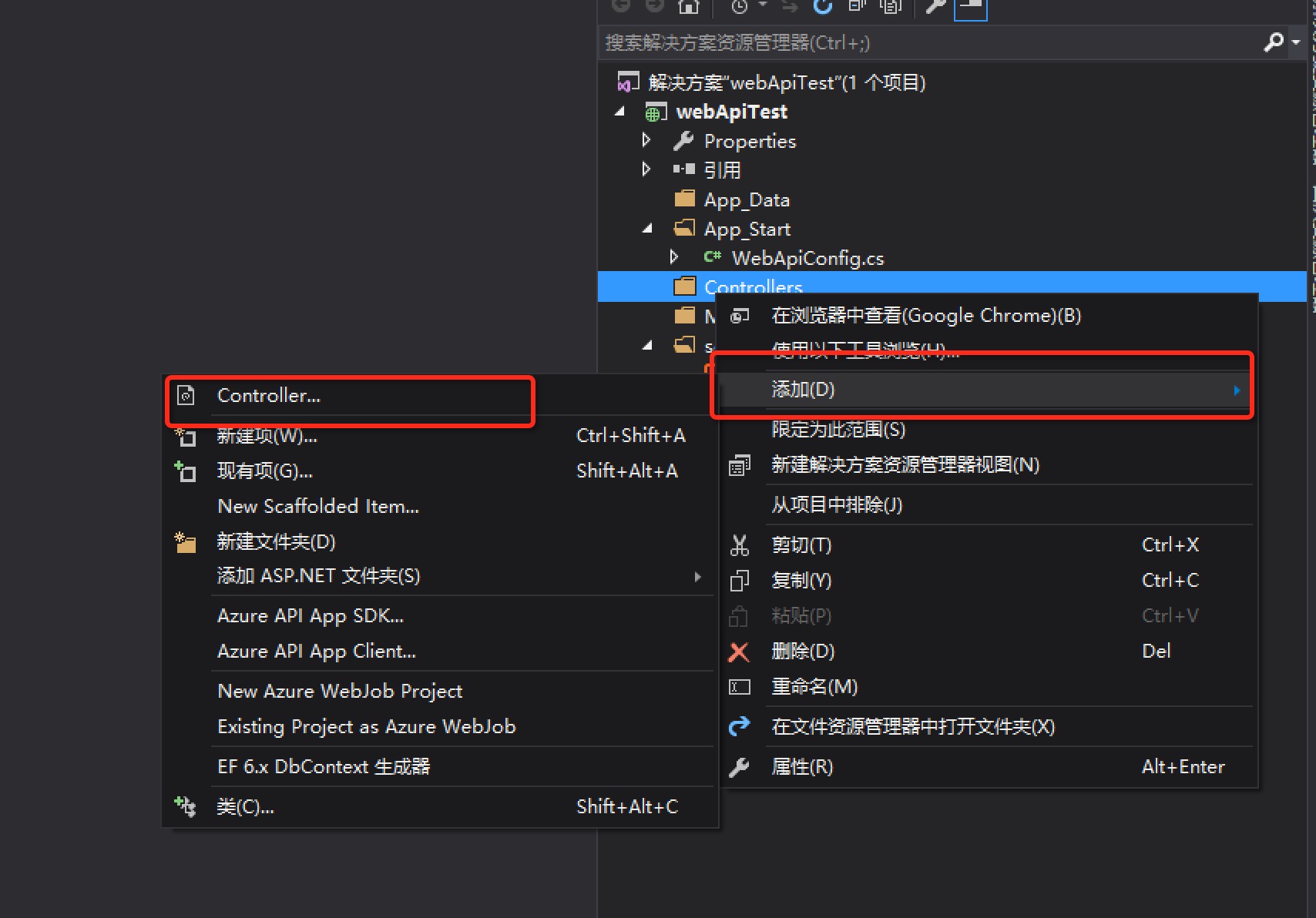
4、新建一个控制器

TestController
using System;
using System.Collections.Generic;
using System.Linq;
using System.Net;
using System.Net.Http;
using System.Web.Http;
using System.Web.Http.Results;
namespace Api.Controllers
{
public class TestController : ApiController
{
/// <summary>
/// 接收数据类型
/// </summary>
public class MyData
{
public string myname { get; set; }
public string myvalue { get; set; }
}
/// <summary>
/// 测试Action 进行权限验证
/// </summary>
/// <param name="data"></param>
/// <returns></returns>
[SecurityFilter("test")]
[HttpPost]
public JsonResult<string> test([FromBody] MyData data )
{
return Json("123121=====>"+data.myname);
}
/// <summary>
/// 权限不够执行的Action
/// </summary>
/// <returns></returns>
[HttpGet]
public JsonResult<string> error()
{
return Json("error");
}
}
}
SecurityFilter(过滤器),继承ActionFilterAttribute,实现OnActionExecuting方法,这个方法为Action执行前执行的方法,我就在这里来做权限验证的事情
using System;
using System.Collections.Generic;
using System.Linq;
using System.Threading;
using System.Threading.Tasks;
using System.Web;
using System.Web.Http;
using System.Web.Http.Controllers;
using System.Web.Http.Filters;
using System.Web.Http.Results;
using System.Web.Routing;
namespace Api.Filter
{
public class SecurityFilter: ActionFilterAttribute
{
private string name;
public SecurityFilter(){}
public SecurityFilter(string name) {
this.name = name;
}
/// <summary>
/// Action执行前
/// </summary>
/// <param name="actionContext"></param>
public override void OnActionExecuting(HttpActionContext actionContext)
{
base.OnActionExecuting(actionContext);
//获取request的参数列表【获取API的参数】
// Dictionary<string, object> actionargument = actionContext.ActionArguments;
//找出请求参数
// RequestBaseEntity requestData = actionargument["requestData"] as RequestBaseEntity;
//requestData是参数的名字
//直接从上下文中回去请求参数,这个方法在HttpContext.Current.Request将无法获取到
//获取请求信息中的token和用户信息
string myname = HttpContext.Current.Request["myname"].ToString();
Console.WriteLine(myname);
//现在用户token信息是否有效和过期
if (!myname.Equals("tmm"))
{
//如果token已经失效,重定向至token过期返回页面
HttpContext.Current.Response.Redirect("~/api/test/error");
//创建响应对象,初始化为成功,没有指定的话本次请求将不会被拦截
actionContext.Response = new HttpResponseMessage(System.Net.HttpStatusCode.OK);
}
}
}
}
为了模拟在项目中使用的post请求,于是我写个简单的html页面,使用表单来提交post请求

我们先运行项目(报错不用管,没有设置默认的路径)

然后打开这个页面,这个页面的表单提交的路径为运行项目的test Action路径。

这个时候直接提交,会被重定向到error的Action,放回的结果为error Action的放回结果

这是返回上个页面,在myname的文本框中输入tmm,这个是权限验证的规则,只有myname的值为tmm的时候,才不会对请求进行拦截,当然在实际的项目开发中肯定是更换为去用户的ID去数据库进行查询来验证用户是否有权限做这个事情。

这个时候再提交,可以看到就能狗进入test/test这个页面了。

再回过来看代码,我们只需要在Action上面加上这个特性就能进行过滤拦截,使用起来非常的方便,如果我们要对整个Controller进行权限过滤,哪就可以将这个特性直接加在Controller的类名上面就行了,当然也有特殊的情况,比如整个控制器中我大部分都要过滤,只有几个不要过滤,这样好像仅仅这样还是做不到可以有选择性的过滤,这个时候我们只需要对过滤器的类进行扩展,在构造函数中传入一些标记进去,然后进行一些判断出来,这样就能够对筛选过滤了。
权限验证过滤已经完了,身份验证,操作日志,和错误日志大致也是通过这些操作来完成了,AOP的编程思想,将这些耦合性特别高的代码实现了解耦,使用起来也非常的简单,这才是真正优雅的语法。
END
