【基础篇】JS实现本地图片上传预览和异步上传本地图片
使用原生JS将本地图片base64编码,然后用ajax发送给服务器。

最近做了一个JS(Jquery)上传本地图片的需求,做完之后才觉得如果不依靠一些前端框架来做这个事情,过程中真的会遇到很多的坑。
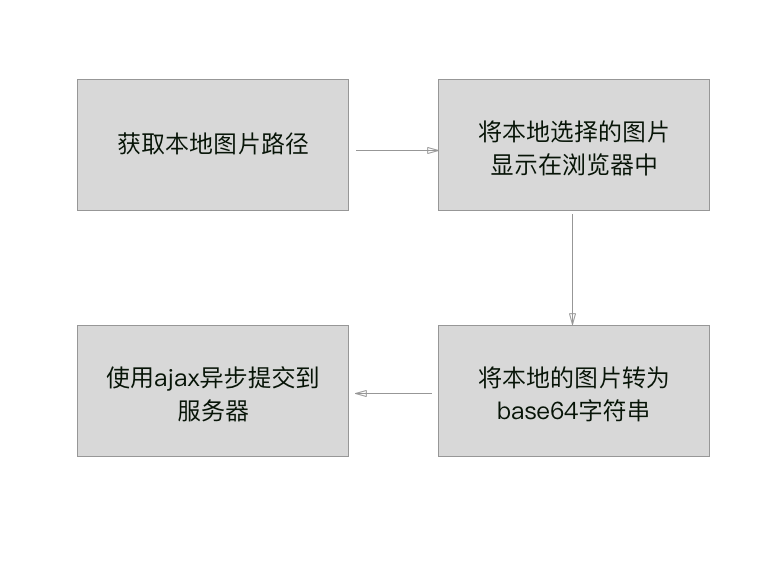
思路

遇到的坑
- 浏览器本地安全模式,不能读取本地文件的问题
- 本地图片没有onload事件,complete属性为flase,并且取不到宽和高的问题
- 图片对象转base64的问题
代码(可直接运行)
<html>
<title></title>
<head>
<style>
.pro_file{
width: 500;
}
</style>
</head>
<body>
<input type="file" class="pro_file"/><br/>
<input type="button" value="上传" id = "btn">
</body>
<script src="http://cdn.bootcss.com/jquery/3.2.1/jquery.js"></script>
<script>
$(function(){
$(".pro_file").change(function () {
var $file = $(this);
var fileObj = $file[0];
var windowURL = window.URL || window.webkitURL;
var dataURL;
if (fileObj && fileObj.files && fileObj.files[0]) {
dataURL = windowURL.createObjectURL(fileObj.files[0]);
}
if (fileObj.value != "" && fileObj.value != undefined) {
getBase64WithImageUrl(dataURL).then(function (base64) {
console.log(base64);
$("body").append("<img src='" + base64 + "'>");
}, function (err) {
console.log(err);
});
}
});
});
//根据图片路径获取图片的base64字符串
function getBase64WithImageUrl(imgurl) {
var image = new Image();
image.src = imgurl;
var deferred = $.Deferred();
if (imgurl) {
image.onload = function () {
deferred.resolve(getBase64WithImage(image));//将base64传给done上传处理
}
return deferred.promise();//问题要让onload完成后再return
}
}
//根据一个图片对象获取base64字符串
function getBase64WithImage(img, width, height) {
var canvas = document.createElement("canvas");
canvas.width = width ? width : img.width;
canvas.height = height ? height : img.height;
var ctx = canvas.getContext("2d");
ctx.drawImage(img, 0, 0, canvas.width, canvas.height);
var dataURL = canvas.toDataURL();
return dataURL;
}
</script>
</html>
注意
js将图片转为base64字符串的格式是:
data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABQA...
真正的base64字符串其实是:data:image/png;base64,后面的部分
iVBORw0KGgoAAAANSUhEUgAAABQA...
所以在一些服务端如果要将这个base64字符串转图片的话,应该先将后面的base64字符串截取出来,前面的那段只是一个文件的内容描述。这个坑我刚刚已经踩过了(痛哭三秒/(ㄒoㄒ)/~~,刚刚跟后台的妹子捣腾了半天才发现这个是这个原因),并且到网上一搜,发现其实很多人遇到了很跟我一样的问题,并且都没有什么好的解决办法...他们大多是这样问的,《为什么我的base64用网上的一些工具可以转图片,在java/C#/...里面却不行》,大概是这些老铁跟我一样一开始并没有搞清楚真正的base64的格式,才会一直纠结在这个问题上吧,当然base64转不了图片也可能是在传输的过程中被修改了,或者里面有一些特殊字符的出现也不一定。
Base64
Base64只是一种编码格式,并不是什么加密...
刚刚去找解决方案的时候,发现很多人都说Base64加密,吓得我立马去找了一下百度百科:
Base64
Base64是网络上最常见的用于传输8Bit字节代码的编码方式之一,大家可以查看RFC2045~RFC2049,上面有MIME的详细规范。Base64编码可用于在HTTP环境下传递较长的标识信息。例如,在Java Persistence系统Hibernate中,就采用了Base64来将一个较长的唯一标识符(一般为128-bit的UUID)编码为一个字符串,用作HTTP表单和HTTP GET URL中的参数。在其他应用程序中,也常常需要把二进制数据编码为适合放在URL(包括隐藏表单域)中的形式。此时,采用Base64编码具有不可读性,即所编码的数据不会被人用肉眼所直接看到。
反思
以前自己以为自己会使用javascript和jquery,并且觉得这些东西很简单,现在接触的越多越发现自己只会一些简单的操作,真正遇到比较棘手的问题的时候,就显得力不从心,虽然现在的自己主攻的不是web相关的东西,full stock developer在路上。
END
